Master logo vertical
 Clear Space
Clear SpaceThe isolation zone or clear space for a logo refers to the minimum amount of space that should be left around the logo to ensure that it remains legible, unobstructed and visually distinct. This area should be free of any other design elements, text, images, or graphics.The size of the isolation zone is typically proportional to the height or width of the logo and varies depending on the specific design and brand guidelines. As a general rule of thumb, the isolation zone should be at least equal to the x-height or half of the width of the logo.

minimum size
The minimum size for a logo depends on the complexity of the design, the thickness of the lines, and the legibility of the text. In general, a logo should be large enough to be easily recognizable and legible in various applications, such as print, web, or mobile devices.
As a general rule of thumb, a logo should not be smaller than 1 inch in width or 72 pixels in height. However, this is just a guideline and can vary depending on the specific design and brand guidelines.
Master logo Holizontal

Clear Space
The isolation zone or clear space for a logo refers to the minimum amount of space that should be left around the logo to ensure that it remains legible, unobstructed and visually distinct. This area should be free of any other design elements, text, images, or graphics.The size of the isolation zone is typically proportional to the height or width of the logo and varies depending on the specific design and brand guidelines. As a general rule of thumb, the isolation zone should be at least equal to the x-height or half of the width of the logo.

minimum size
The minimum size for a logo depends on the complexity of the design, the thickness of the lines, and the legibility of the text. In general, a logo should be large enough to be easily recognizable and legible in various applications, such as print, web, or mobile devices.
As a general rule of thumb, a logo should not be smaller than 1 inch in width or 72 pixels in height. However, this is just a guideline and can vary depending on the specific design and brand guidelines.
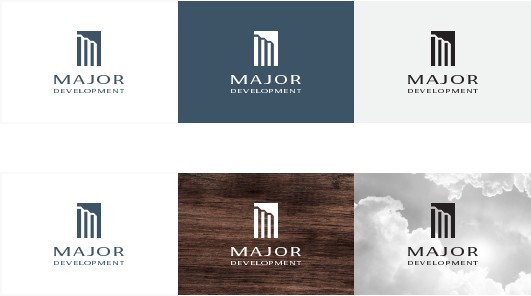
Logo on background

Use a high-contrast background: Choose a background color or image that provides enough contrast to the logo, making it easily recognizable. Avoid using busy or cluttered backgrounds that can obscure or compete with the logo.
Maintain a clear space: Leave enough clear space or isolation zone around the logo to ensure it stands out from the background and maintains its visual integrity.
Test readability: Test the logo on different backgrounds and at various sizes to ensure that it remains legible and recognizable. The logo should be easily visible and distinguishable from the background.
Use a transparent background: Consider using a transparent background to allow the logo to blend seamlessly with the background, especially when used on digital media.
Follow brand guidelines: Follow the brand guidelines regarding the use of the logo on different backgrounds, colors, and textures to maintain brand consistency.
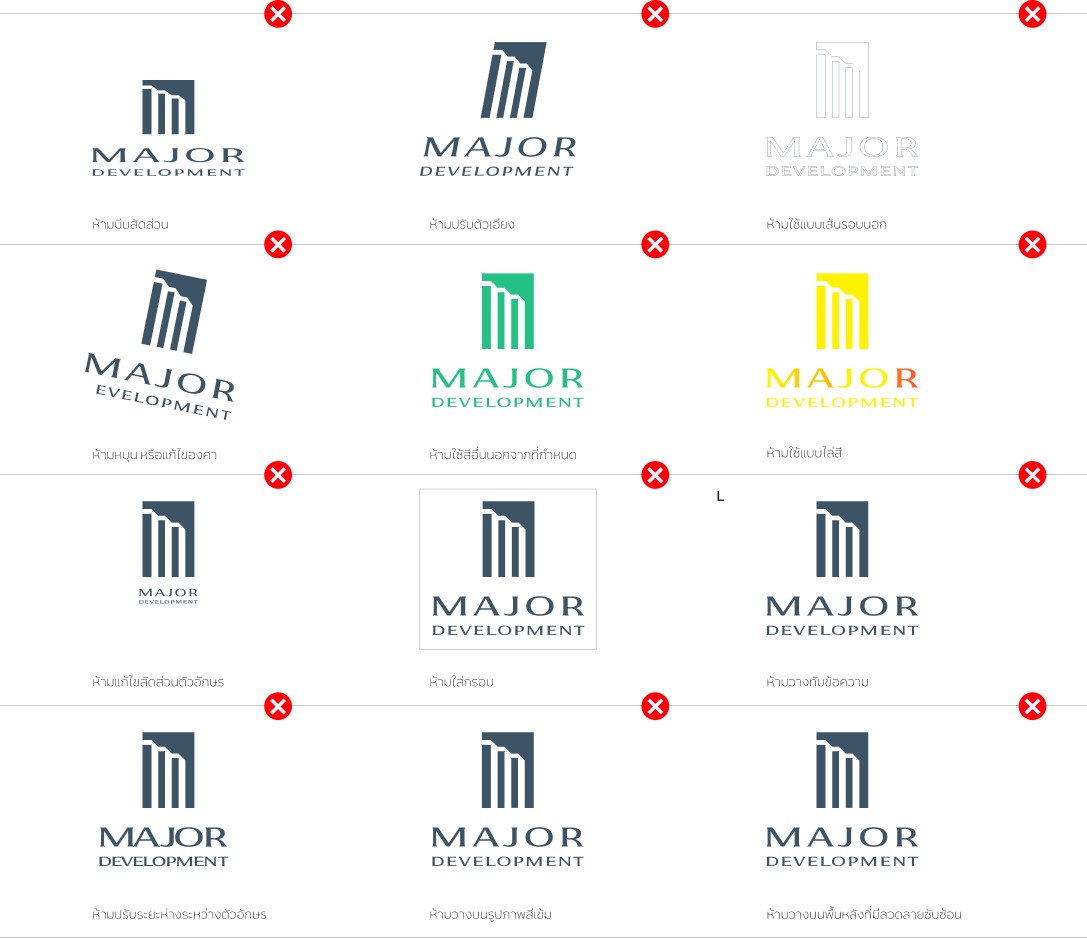
Incorrect usages
Using a logo incorrectly can have negative consequences for a brand, as it can damage the brand's reputation and create confusion among consumers. Here are some examples of incorrect logo usage: